On navigate() router method ngOnInit of target component is not called · Issue #22472 · angular/angular · GitHub

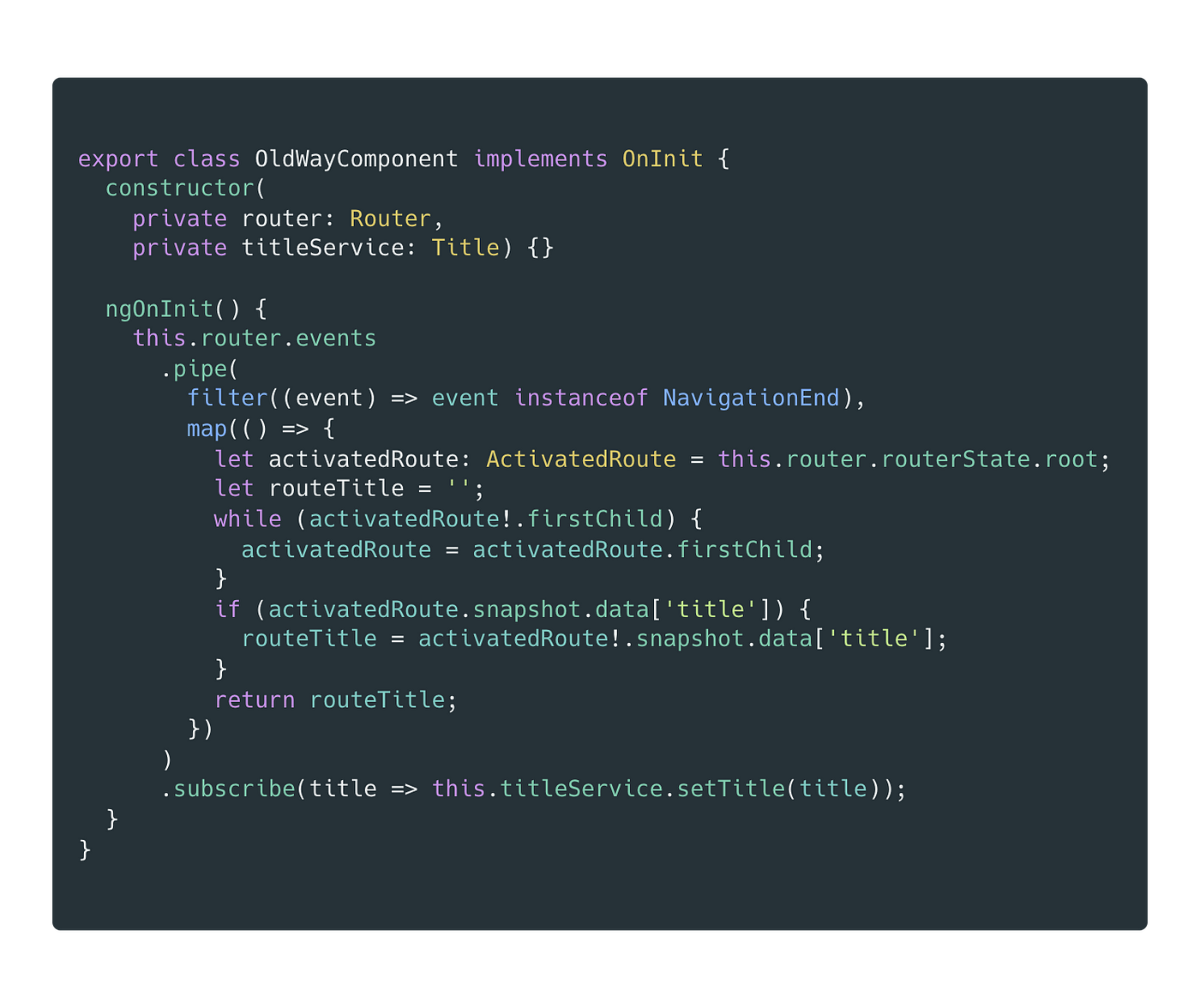
Angular Project with Lifecycle Hooks | Understand ngOnInit() in depth. | by Ankit Maheshwari | JavaScript in Plain English

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic










![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)